
如何让WordPress 文章标题更好看?如何将文章标题加上背景色?如何修改标题的样式?如何让文章标题更加凸显出来呢?
这些都是WordPress 新手站长很常问的问题,因为WordPress 内建的文章样式,原本也是参考英文使用者而去做出的设计,所以应用在中文上真的不是很好看。
接下来,我将教你如何使用最正确的WordPress 修改方式,去改变网站标题的样式,让你的文章标题变得更吸睛、更好看!
1、利用CSS 修改样式
要修改WordPress 中的文章标题( Heading ),你会需要用到一个叫做CSS的标记语言。
在进入CSS 的介绍之前,为了让你更加了解CSS 的功能,所以我先准备了一个「乳酪蛋糕做法」的例子给你看,相信看完之后,你应该就对CSS 有深刻的印象了。
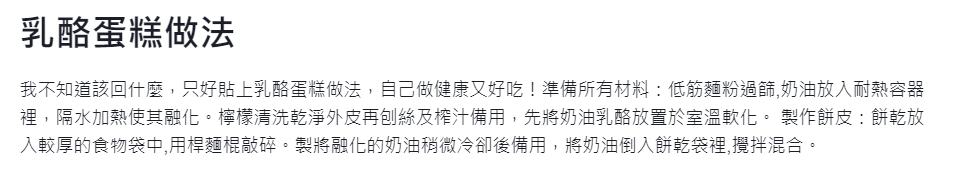
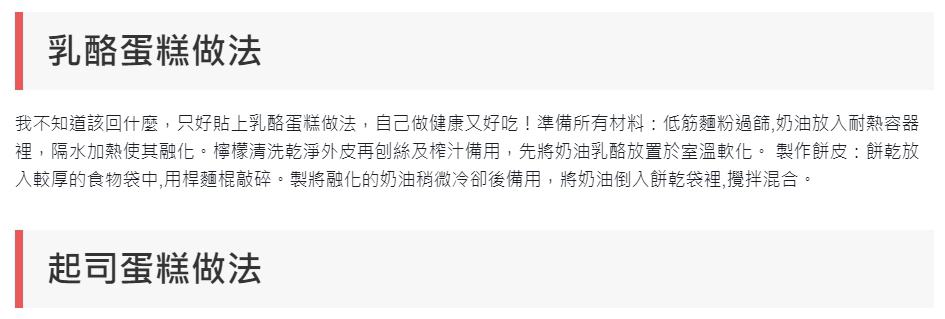
- 以下是用WordPress 预设的文章样式写出来的东西:

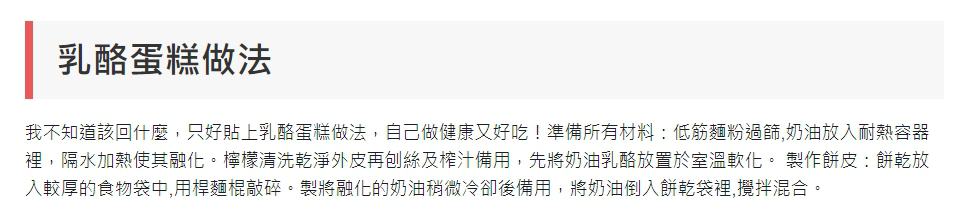
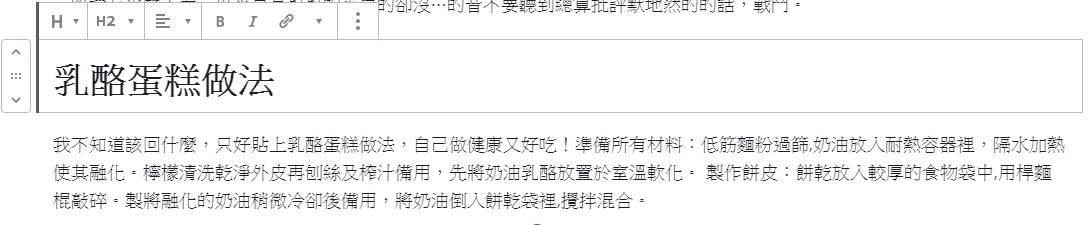
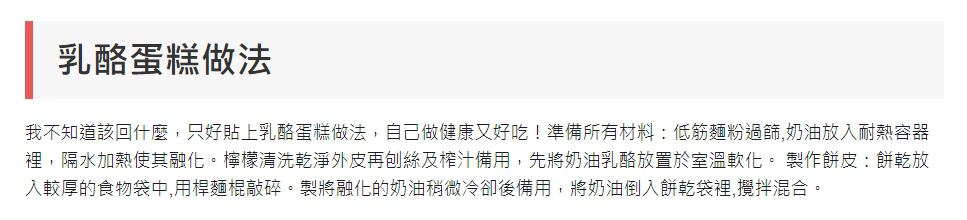
- 以下是用CSS 改变后的样貌:

你可以很明显地看到,标题的部分左边多了一条线,并且有背景颜色,看起来跟内文有明显的区别,因此也有起到凸显标题的作用,而这就是CSS 的威力。
好的,既然我们上面提到了很多次CSS,那么究竟什么是CSS 呢?
2、CSS 简单介绍
什么是CSS?
CSS 又称为阶层式样式表( Cascading Style Sheets ),详细内容可以参考MDN的介绍,在这篇文章我不会详细解讲,简单来说,你只要知道CSS 是用来掌管网站外观的一种标记语言就行了。
修改样式一定要用CSS 吗?能不能用外挂解决?
你可能会问说:「我没有任何程式背景,能不能用外挂做到相同的效果呢?」。
在这边先跟你说句抱歉,可能没办法;如果你想要自订WordPress 文章标题的样式,那么自己写CSS 会是你最好的解法。
原因在于,一般我们不会在WordPress 文章中使用任何外挂去写文章,第一个原因是之后你删除外挂或是换主题时,文章有用到外挂的部分都会出问题;再来就是使用外挂将会导致页面载入速度变慢、以及影响主机效能等负面影响。
但其实不用对CSS 太害怕,因为严格来说CSS 并不算是一个程式语言,而是一个标记语言,它并不具有程式语言里面有的逻辑,例如:函式、回圈、判断式,因此学习CSS 其实是非常简单上手的。
CSS 盒模型( Box-Model )
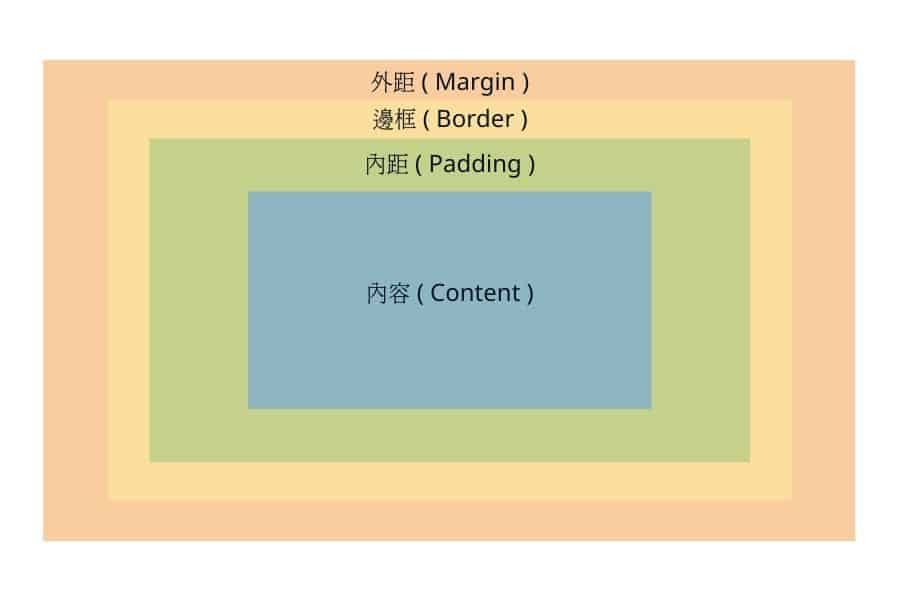
针对修改文章标题,你只会用到一个CSS 的重要概念:盒模型( Box-Model ),盒模型主要是由以下四个元素所组成:

- 内容( Content ) – HTML 元素所占的空间大小
- 内距( Padding ) – 内容到边线之间的范围
- 边线( Border ) – 内距与外距之间的范围
- 外距( Margin ) – 边线之外的范围
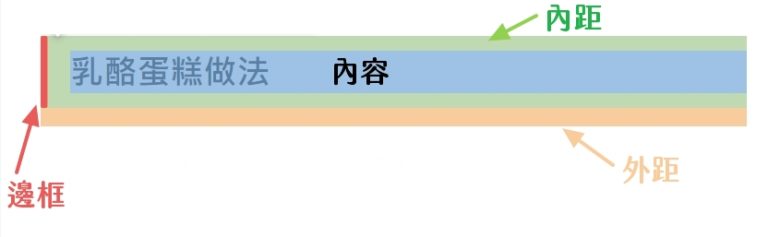
以刚刚的文章标题为例,会是长这样子:

- 边框、内距、外距,都可以分别指定,例如这个例子之中,只有左边框、下外距、上/下/左内距。
- 在这个例子之中,我们想要左边要一条线作为强调,因此只要显示左边框即可。
- 因为边框是包覆在内距之外,线段的长度是被内距所决定的,也就是内距越宽,边框就越长。
- 外距是用来将整个区块与其它部分做分隔的部分,在这边WordPress 预设是只用下外距,避免跟照片/文字挤在一起。
看起来还是没有很好懂吗?没关系,接下来你照着范例实作一次就能更了解了。
3、开始自订文章标题
简单讲解完CSS 的Box-Model 之后,那我们就来实际做一次文章一开始的范例吧,希望做完之后,你也有能力修改成自己想要的外观。
范例标题作法

前往WordPress 编辑文章,建立一个任一大小的标题( Heading )。

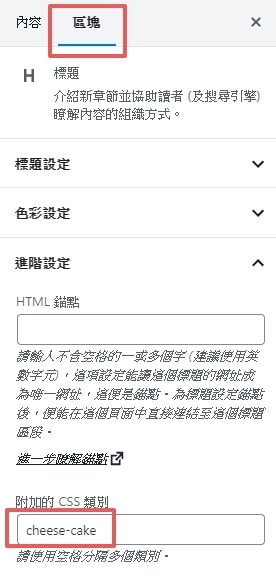
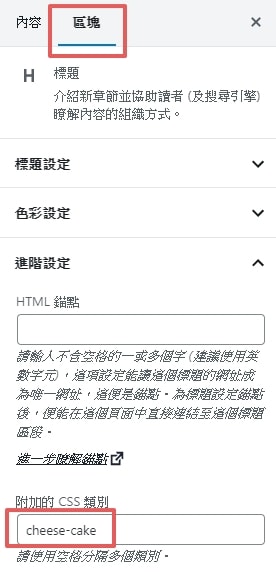
点击刚刚建立的标题,选择右边的区块,并在最下面的「附加的CSS 类别」中边输入一段你自定义的文字,例如我输入的cheese-cake。
这是一个被称为「class」的CSS 属性,你可以先把它理解成标签的作用,所以说我们,对这个标题贴上了一个叫做cheese-cake的标签,等等会用到。

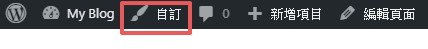
接着回到网站前台,点选WordPress 最上方黑框框处的自訂选项,进入自订模式。

找到最下方的附加的 CSS栏位。

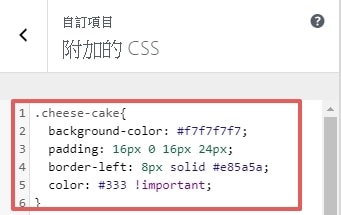
将以下代码复制贴上至空白处,并按下发布。
.cheese-cake{
background-color: #f7f7f7;
padding: 16px 0 16px 24px;
border-left: 8px solid #e85a5a;
color: #333 !important;
}
完成之后,你应该就会得到这样子样式的标题了!

如果你之后想要制作出一样的样式标题,那你只要在想要的标题中再写上一样的CSS 类别,即可完成!

刚刚发生了什么事?
刚刚我们做了一个复制贴上程式码的动作,就造成了这个结果,是为什么呢?
.cheese-cake{
background-color: #f7f7f7; /* 告訴電腦背景顏色 */
padding: 16px 0 16px 24px; /* 告訴電腦內距要多大 */
border-left: 8px solid #e85a5a; /* 告訴電腦左邊框要多寬、跟顏色 */
color: #333 !important; /* 告訴電腦文字顏色 */
}刚刚贴上的这段CSS 程式码的意思,是只要有 cheese-cake 这个class 的内容,都会受到这段程式码影响。
而为什么你会有cheese-cake这个 class 呢?那是因为我们在Step 1 的时候,有自己定义class。
而如果想要在自订CSS 的栏位中选择到这个class的话,我们必须要在程式码前面加上一个.,这个的话只能请你背起来,因为是固定用法。
至于程式码的内容,其实就算你不懂CSS,多少也能猜出在讲什么,因为上面都是写英文,不过我还是稍微讲解一下:
- background-color: #f7f7f7;-> 代表背景颜色是#f7f7f7 这个颜色
- padding: 16px 0 16px 24px;-> 分别代表内距上、右、下、左各项的数值
- border-left: 8px solid #e85a5a;-> 代表左边线的粗细以及颜色
- color: #333 !important;-> 代表字体颜色是#333 这个颜色,!important代表它的优先等级是最高的。

评论抢沙发